

![]() (le scritte in verde permettono di attivare un link di
contesto se vi si clikka sopra)
24 febbraio 2018
(le scritte in verde permettono di attivare un link di
contesto se vi si clikka sopra)
24 febbraio 2018
Pagina ecologica no pubblicitÓ no scherzetti no virus no
messaggi subliminali

Questo sistema di sviluppo Ŕ compatibile con
Arduino, presenta costi bassissimi, velocitÓ di elaborazione superiore, e
integrazione del modulo Wifi, il tutto viene realizzato con varie schede denominate Wemos.
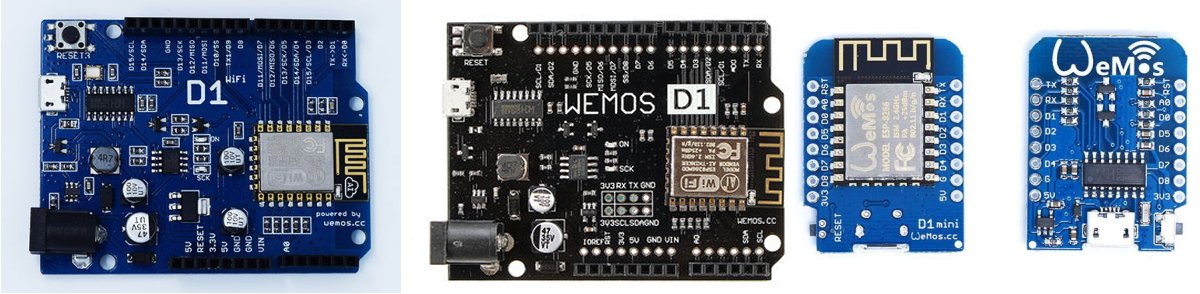
Le pi¨ usate sono:
Wemos D1 revisione R1 (color blu);
Wemos D1 revisione R2
(color scuro);
Wemos D1 mini (piccolissima).
Esiste un sito ufficiale, per queste schede, a mio giudizio non immediato nella
comprensione, consiglio di affidarvi ai vari tutorial
presenti in internet.
Il sito ufficiale delle Wemos Ŕ:
https://www.wemos.cc/
Esistono molti altri siti dove si possono attingere semplici informazioni per
l'utilizzo delle schede Wemos al posto di quelle
Arduino, il pi¨
noto Ŕ:
http://www.maffucci.it/2017/05/13/iot-con-wemos-d1-mini-usando-arduino-ide-e-blynk/
ottimo il progetto, con pi¨ sensori, presentato nel sito:
http://www.innovazionelocale.it/category/esp8266/.
Un valido aiuto per i principianti Ŕ il libro di Paolo Campobussi "ESP8266 La scheda e le sue applicazioni"

Le schede Wemos possono essere utilizzate su pi¨
sistemi di sviluppo, per utilizzarle sulla piattaforma ide di
Arduino serve:
- installare un software di programmazione che permetta di gestire anche le
schede Wemos;
- installare, se ancora non Ŕ stato fatto, i
driver USB ch341ser ;
- avere una scheda Wemos da programmare.
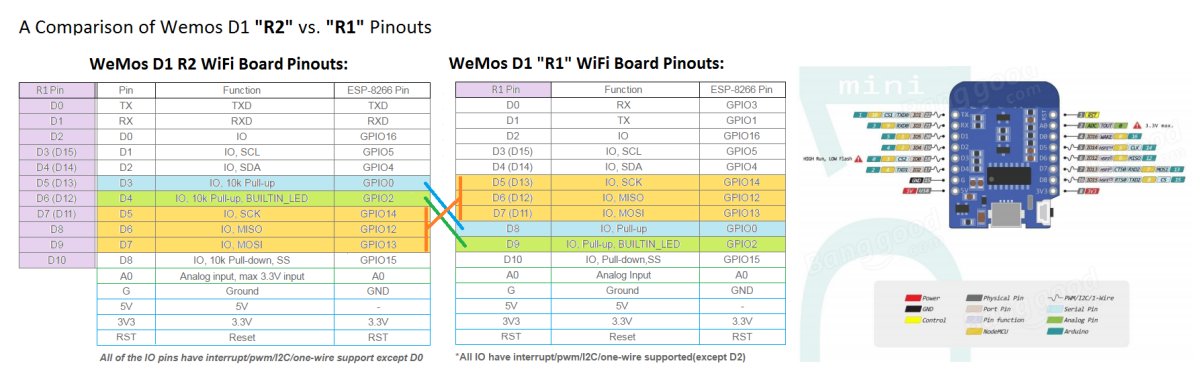
Nella foto successiva trovate la corrispondenza
delle contatti. Rispetto Arduino le schede Wemos lavorano a 3.3 volt e vi Ŕ un
solo ingresso analogico: "A0".
Se serve acquisire pi¨ valori analogici Ŕ necessario ricorrere a convertitori
analogici digitali basati su protocolli di comunicazione
IC2.

Di seguito le istruzioni per l'installazione su
PC in ambiente Windows.
Serve una versione ide di Arduino che permetta di inserire la ricerca di un link
nel men¨ File-Impostazioni nel campo: URL
aggiuntive per il gestore schede, men¨ attivo dalla versione ide 1.6.3 e oltre.
Io uso la 1.6.13 scaricabile dal sito ufficiale di
Arduino al link:
https://www.arduino.cc/en/Main/OldSoftwareReleases#previous
Se avete giÓ installato una versione pi¨ vecchia, serve prima di caricare la
nuova, disinstallare la vecchia.
Eseguite il programma di installazione e ai vari
messaggi acconsentite di continuare l'installazione e al termine vi
troverete sul desktop l'icona di lancio del programma:

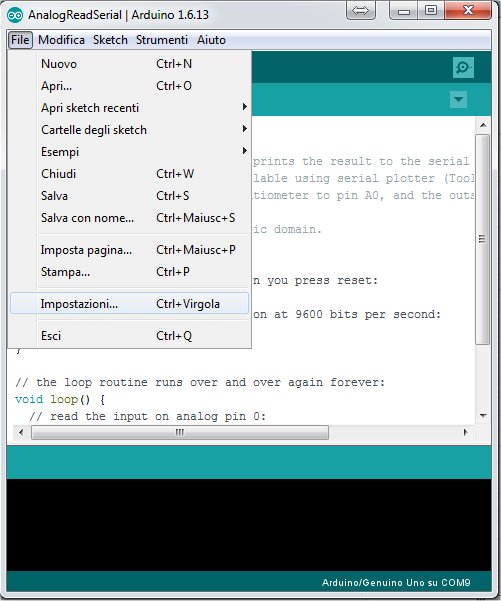
Dopo aver lanciato l'eseguibile, ed eventualmente dato ok a messaggi, aprite il
men¨ "File-Impostazioni":

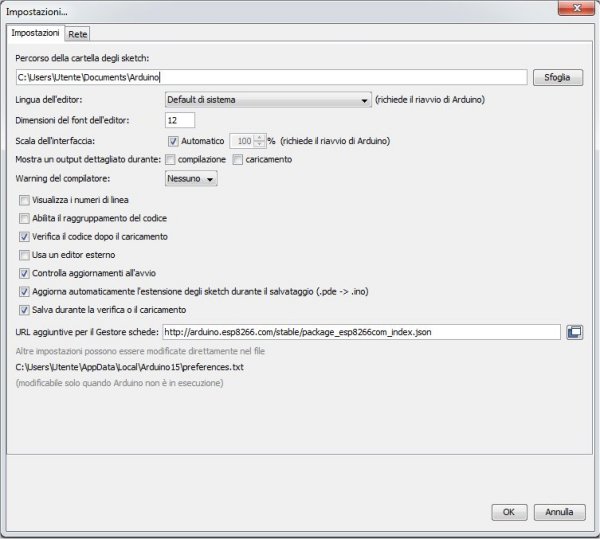
Inserite nel campo URL aggiuntive per il Gestore schede l'indirizzo:
http://arduino.esp8266.com/

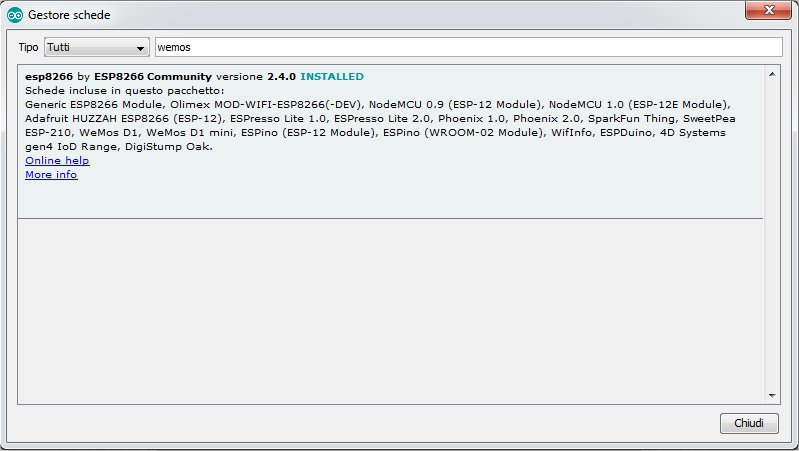
Ora andate nel men¨ "Strumenti Scheda Gestore-schede" e nel campo Tipo inserite
Wemos, selezionate il gruppo trovato e
selezionate Installa, impiegherÓ almeno sei minuti, con una connessione in
fibra, a scaricare tutto il software necessario e alla fine
vi dirÓ INSTALLED.

Ora siamo operativi per gestire i programmi con la nuova scheda.
Alcune avvertenze di impostazione. Le Wemos caricano i programmi con la seriale
impostata a 115200, impostate quindi dal men¨ "Strumenti Upload-Speed" tale
valore, dal men¨ strumenti, potete impostare la frequenza del microprocessore a 80 o
160Mhz. Con 160
il microprocessore riesce a elaborare le istruzioni 10 volte pi¨ veloce rispetto
ad Arduino, inoltre potete settare
la memoria Flash a 1 o 3 Mega.
Naturalmente serve selezionare il tipo di scheda giusto da Strumenti scheda per
la Wemos D1 R1 o Wemos D1
R2 & mini.
ATTENZIONE,
tutte le schede Wemos lavorano a 3.3 volt
sia in uscita che in ingresso pertanto ricordatevi di riprogettare le
vostre interfacce sensori al fine di non inviare agli ingressi delle Wemos
tensioni superiori a 3.3 volt pena la rottura del
processore. (Arduino lavora a 5 volt)
Prima di proseguire verificate di essere
in grado di far funzionare la vostra Wemos
con un semplice programma, lanciate il
programma Arduino, settate la scheda Wemos e la giusta velocitÓ della seriale a
115200 poi verificate i numeri di porte com che
il programma vede andando su strumenti-porta, ora collegate la Wemos con un
cavetto
micro usb alla porta usb del pc e rileggete
il nuovo valore di com che il programma Arduino vede, poi selezionatelo. Ora
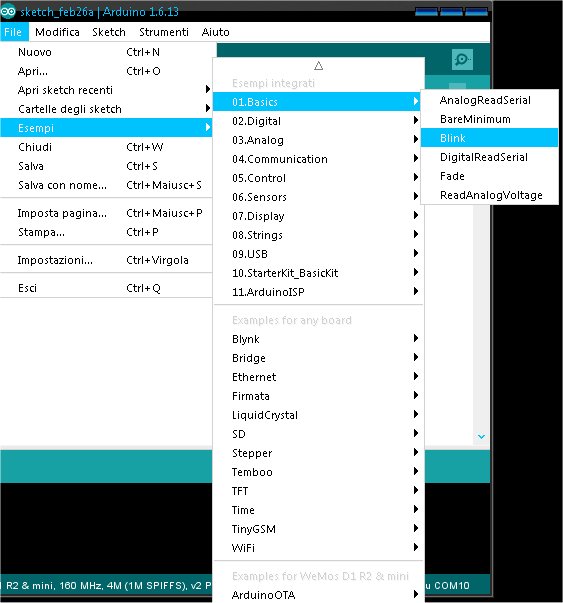
carichiamo un semplice esempio di programma dal
men¨ File-Esempi-01.Basics-Blink e premete la freccia, nella barra verde sotto
il men¨ Modifica per caricare il programma. Se
tutto Ŕ OK, dopo una decina di secondi, dovrebbe comparire il messaggio
"Caricamento completato" e la vostra Wemos
dovrebbe far lampeggiare il led del WIFI con un ritmo al secondo.

Se vogliamo tornare alla scheda Arduino Uno selezioniamo la scheda
Arduino/Genuino Uno e vi sarÓ piena compatibilitÓ.
ATTENZIONE DA INIZIO 2023 BLYNK PRIMA VERSIONE NON E' ATTIVO.
Passiamo ora alla configurazione della libreria
Blynk per lavorare con le nostre nuove schede Wemos.
Blynk permette di inviare e ricevere dati tramite dei pin virtuali, i dati
vengono memorizzati su un server centrale e ritrasmessi
al nostro smartphone nelle modalitÓ e configurazione come da nostro progetto, con
la possibilitÓ di condivisione sino a venti
altri dispositivi del nostro progetto, in maniera gratuita, oltre, serve pagare
un abbonamento. La visibilitÓ per gli altri dispositivi Ŕ
operativa pienamente solo a condizione che chi ha condiviso il progetto sia
connesso a Blynk. E' possibile salvare i dati presenti
sul server di Blynk su file con estensione csv per ulteriori elaborazioni.
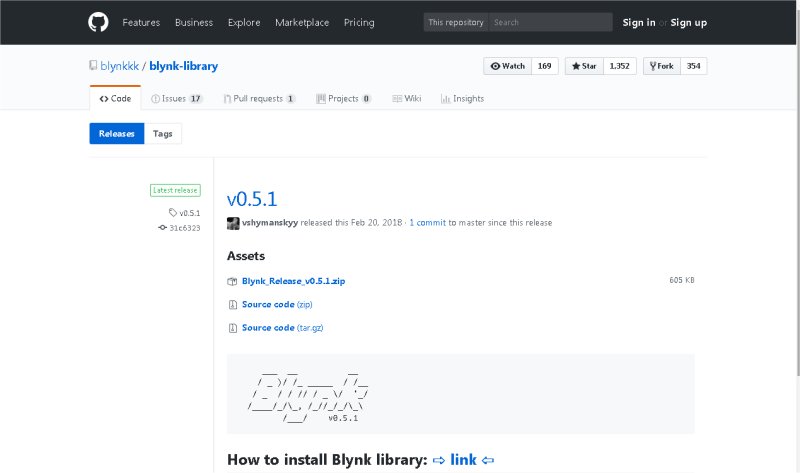
Scaricate l'ultima versione della libreria dal link:
https://github.com/blynkkk/blynk-library/releases/latest

Dopo aver scaricato il file .zip scompattatelo in una directory a piacere e
copiate il contenuto della cartella libraries nella cartella
libraries del programma Arduino e il contenuto della cartella tools in quella
dove vengono salvati tutti gli sketch.
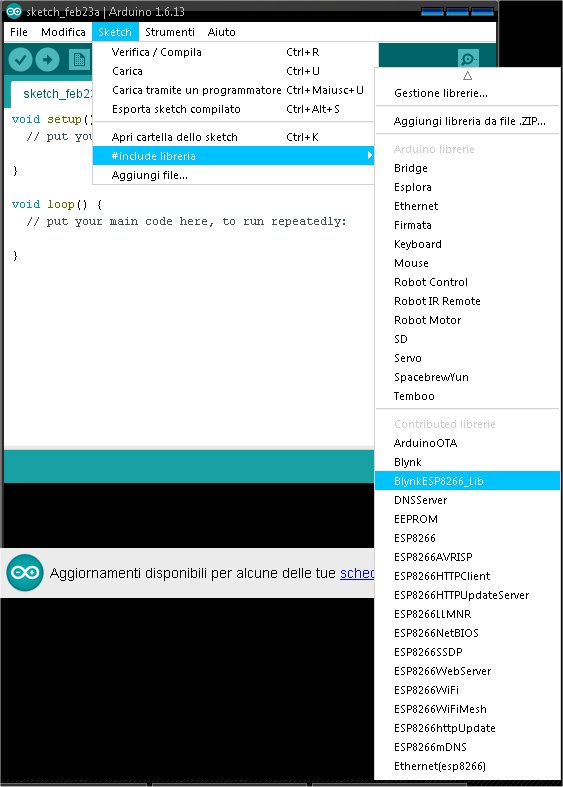
All'avvio del programma Arduino, nella sezione libreria, troverete le nuove
inserite.

Terminate le configurazioni sul programma di sviluppo Arduino, possiamo passare
a scaricare l'applicativo per lo smartphone o
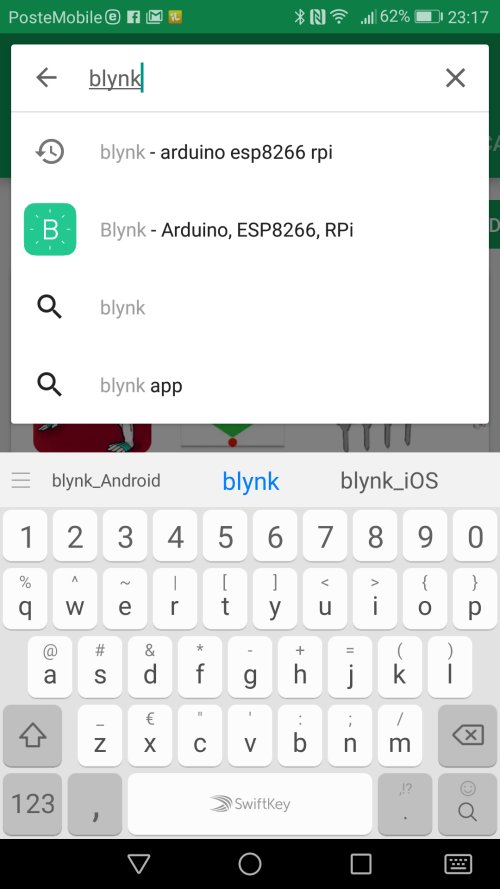
tablet. A seconda del sistema operativo del vostro dispositivo, andate dove
normalmente scaricate le App e cercate Blynk
preceduto dalla icona su sfondo verde con la scritta B in bianco e otto righine
che si dipartono.
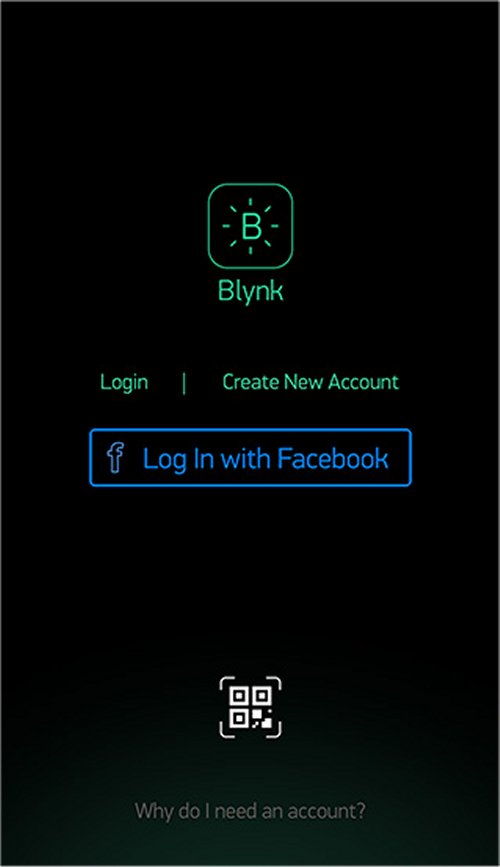
Installate la App Blynk e all'avvio vi comparirÓ la schermata di benvenuto e
dovrete crearvi un Account di Blynk che vi
permetterÓ di ricevere i codici di autenticazione tramite la vostra E-Mail.


Una volta creato il vostro Account entrate tramite il login e potete iniziare a
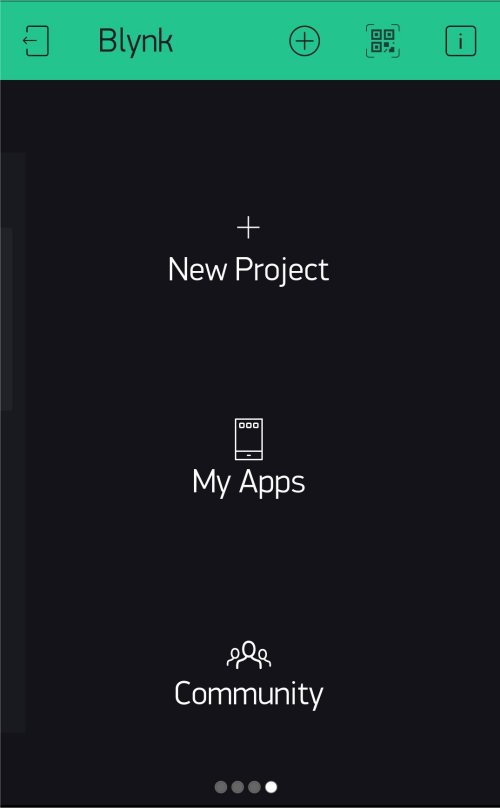
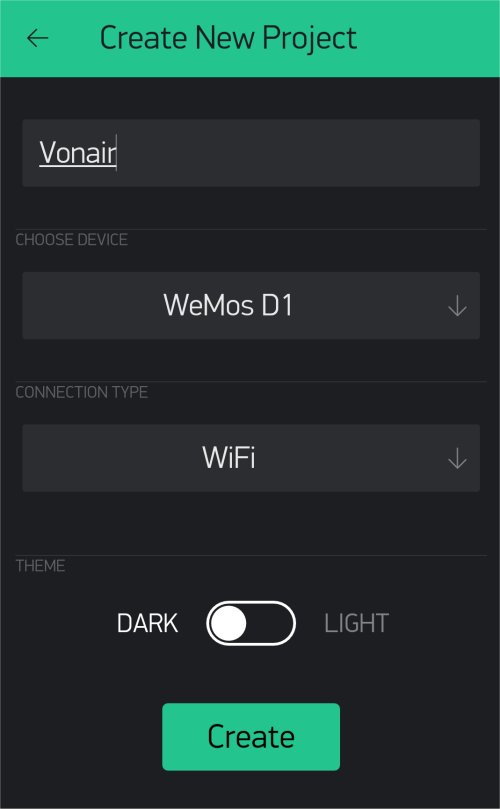
realizzare il vostro progetto. Selezionate New Project
poi valorizzate il nome del progetto, il tipo di scheda da utilizzare e il
tipo di connessione.


A questo punto premete su Create e vi verrÓ inviato via E-Mail il codice di
autenticazione del progetto da inserire nel listato
dello sketch. Dopo aver dato OK vi apparirÓ la schermata vuota dove potrete
posizionare i vari dispositivi del vostro progetto.


Premendo sulla scrivania vuota o facendola scorrere di lato, vi appariranno i
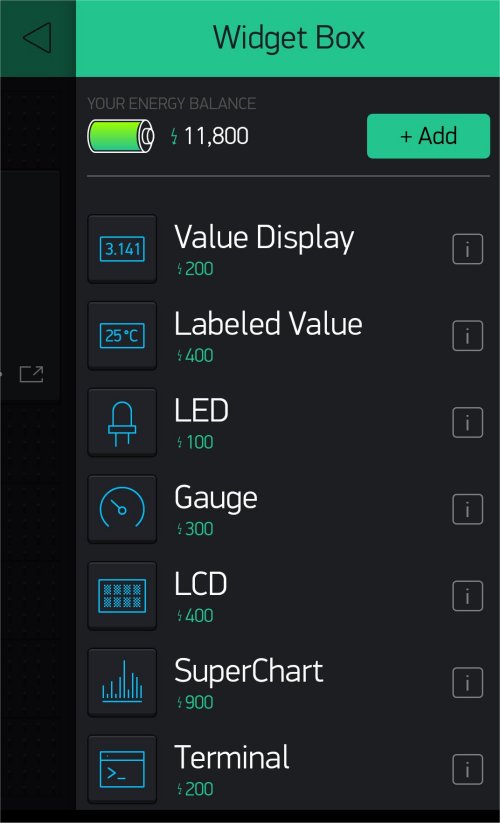
vari Widget Box. Sulla prima riga il programma
vi indica quanti crediti avete e col tasto +Add potete acquistarne altri in caso
di esaurimento. Ogni Widget Box che selezionate
ha un credito che viene sottratto dal vostro conto iniziale e i crediti dei
Widget scelti ma poi deletati o non usati saranno persi.
Con i crediti iniziali si riesce a realizzare uno o due progetti, con una spesa
di dieci euro vengono accreditati 20000 crediti.
Ogni Widget selezionato va posizionato a piacere e configurato associandolo a un virtual pin
che la scheda invia a Blynk o
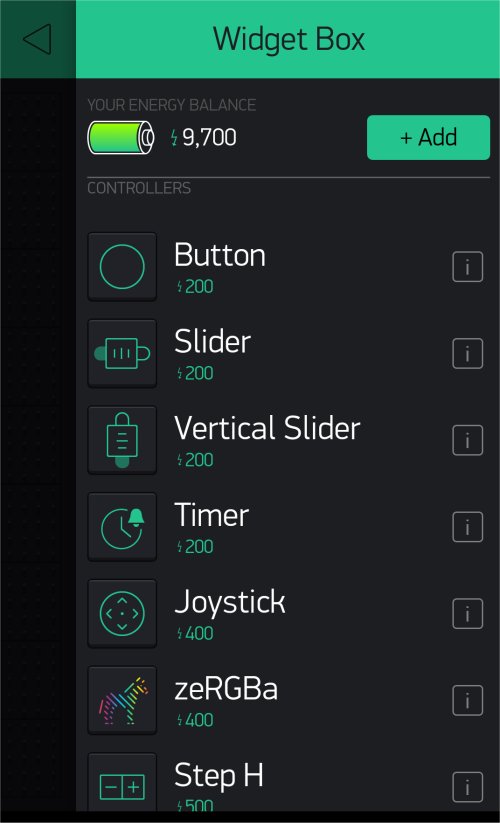
viceversa, sotto alcuni esempi di Widget Box disponibili.


Vediamo ora due esempi di configurazione di Widget Box, uno per visualizzare un
valore su una casella Display e un grafico.
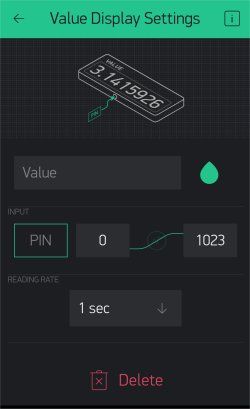
Iniziamo col selezionare il Widget "Value Display", che si trova facendo
scorrere in alto la prima schermata di Widget, eccolo sulla schermata di
configurazione, possiamo trascinarlo dove pi¨ ci piace, e se lo selezioniamo
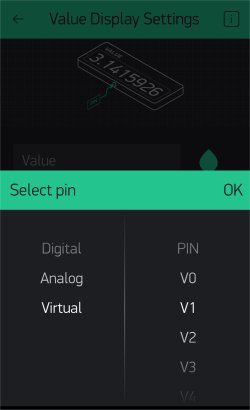
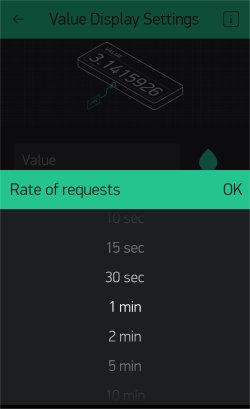
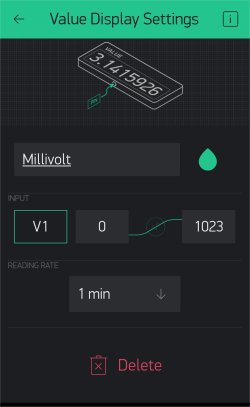
entriamo nella modalitÓ di configurazione. Dalla nuova schermata possiamo
assegnare un'etichetta con un colore appropriato, un Virtual pin (V1...V50) e
un tempo di aggiornamento.




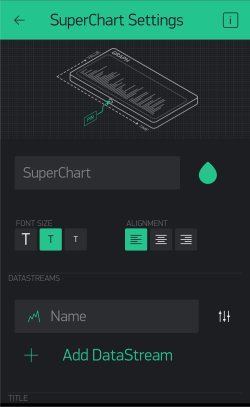
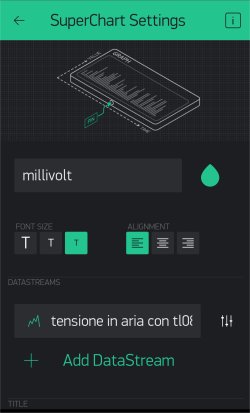
Adesso vediamo come configurare un grafico selezionando il Widget Box "Super
Chart Settings".

Dopo averlo selezionato e posizionato lo selezioniamo per la configurazione,
possiamo assegnargli un'etichetta, un colore,
l'altezza dei caratteri e il tipo di allineamento. Si passa poi all'associazione
dei dati da graficare che possono essere pi¨ di uno,
andiamo quindi nella sezione Datastreams e vi sarÓ una seconda etichetta che
possiamo configurare, a destra dell'etichetta
troviamo un pulsante con dei potenziometri che ci servirÓ per la configurazione
dei dati, sotto all'etichetta troviamo il pulsante
"+ Add Data Stream" che ci serve per inserire ulteriori dati da graficare in
contemporanea.
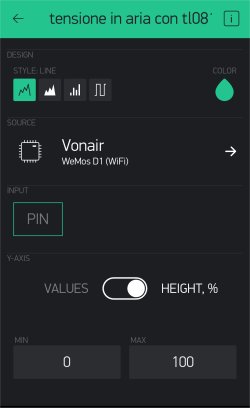
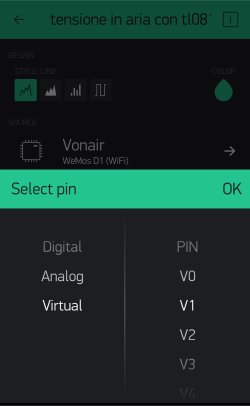
Entriamo quindi nella configurazione del primo dato premendo il pulsante coi
potenziometri, in alto troviamo la possibilitÓ di
selezionare il tipo di visualizzazione grafica e il Virtual PIN coi dati che la
scheda di acquisizione invia al server di Blynk.




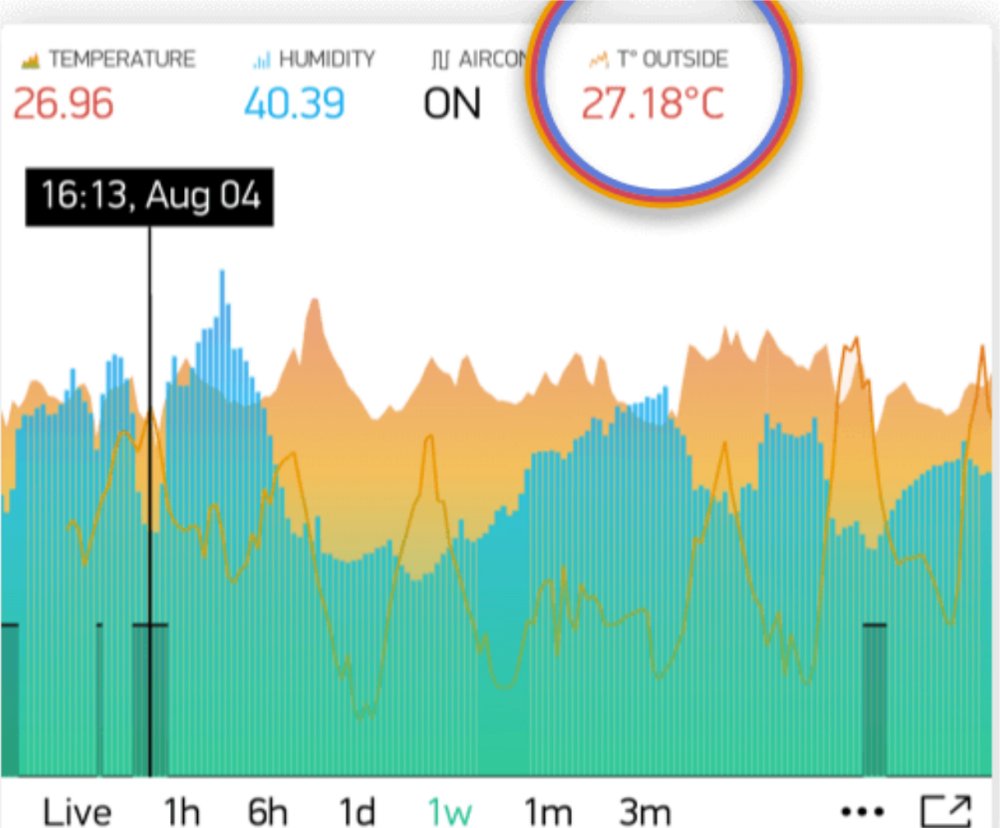
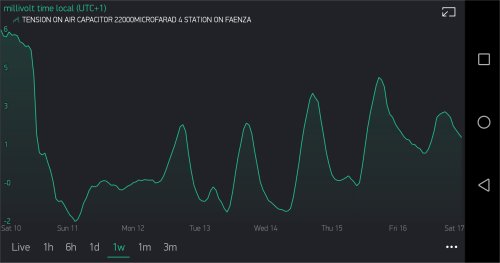
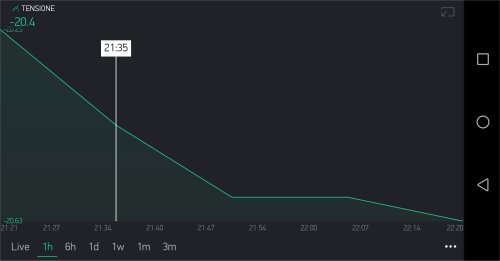
Il risultato dell'inserimento di un grafico ci permette di visualizzare, a pieno
schermo, i dati selezionandoli in tempo reale, in una
ora, in sei ore, in un giorno, in una settimana, in un mese o tre mesi. in
ognuna di queste finestre temporali Ŕ possibile scorrere il grafico in avanti o
indietro e puntare un determinato istante e leggere il valore assoluto in quel
momento.


Selezionando i 3 pallini del men¨ in basso allo schermo Ŕ possibile ricevere via
E-Mail lo storico di tutti i dati presenti sul server
di Blynk nel formato CSV ed eventualmente azzerare l'archivio ed iniziare una
nuova registrazione.
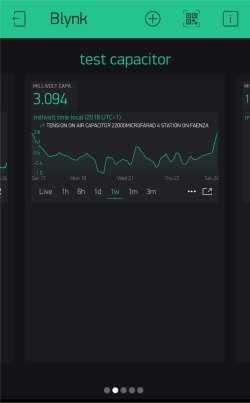
Sulla finestra principale troviamo diversi simboli, a sinistra in alto un
riquadro con una freccia ci permette di scorrere tutti i nostri
progetti, il quadratino pi¨ centrale a destra con dei righini ci visualizza lo
stato del nostro progetto, se Online, quello a destra
serve per passare dalla modalitÓ Online a quella Off per eseguire modifiche al
progetto, e alla sua pressione ne compariranno tre
nuovi, il triangolo per ritornare Online, il cerchietto col + per inserire nuovi
Widget. Il tasto bullone permette di modificare parecchie cose sul nostro
progetto, le principali sono: rinominare il progetto, per condividere il
progetto, per modificare la scheda
di acquisizione, per farsi rispedire il codice di autorizzazione e per clonare
il nostro progetto.
In merito alla condivisione del progetto, ricordo che fino a 25 condivisioni non
vi Ŕ alcun abbonamento da pagare oltre viene
considerato un utilizzo professionale e serve abbonarsi. La visibilitÓ dei dati
per chi condivide Ŕ condizionata dal fatto che chi
condivide sia nello stato Online diversamente non si ricevono dati.



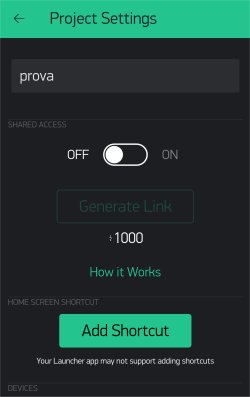
Per attivare la condivisone serve, dalla pagina principale del progetto, premere
il quadratino a destra per andare nel men¨ delle
modifiche, premere poi il tasto bullone. Ora Ŕ possibile condividere il nostro
progetto con gli amici, ci costerÓ 1000 crediti, basta spostare la leva di
SHARED ACCESS da OFF a ON, e se ci sono crediti possiamo generare il link che
consiste in un codice QR che servirÓ ai nostri amici per ricreare sul loro
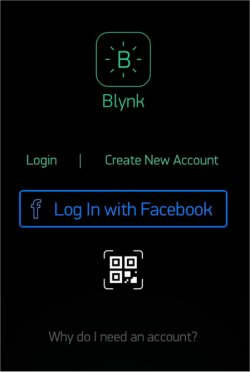
Smartphone il nostro progetto. Chi lo riceve dovrÓ semplicemente scaricare l'App
Blynk e dopo aver premuto il simbolo in basso del QR, nella schermata iniziale,
si potrÓ inquadrando il codice QR ricevuto e
senza alcuna registrazione e configurazione verranno duplicati i dati.



Se avete dei dubbi, cercando in rete troverete moltissimo materiale.
Per contatti: